

keep the word wildfire together
incorrect usage
WildFire, Wild Fire, wildFire, wild fire, Wild fire
correct usage
Wildfire or wildfire
heading — effra bold
body — effra regular
code <pre> — effra light
<link rel="stylesheet" href="https://use.typekit.net/xkh7dxd.css">for email use:
<style>@import url("https://use.typekit.net/xkh7dxd.css");</style>

link it to our website https://wildfire.wf
we're not a social media website. do not display wildfire's logo next to facebook, instagram, youtube, twitter etc.

use effra font only.
do not use logo in social media images.
use our current instagram page for reference.
to the point. clear and articulate.
easy to understand. everyday language.
attribute other creators when we use their work.
download wildfire logo files
download effra font files
bootstrap.min.css and wildfire.css.
latest _variables.scss.
we use icons by fontawesome. only solid (fas).
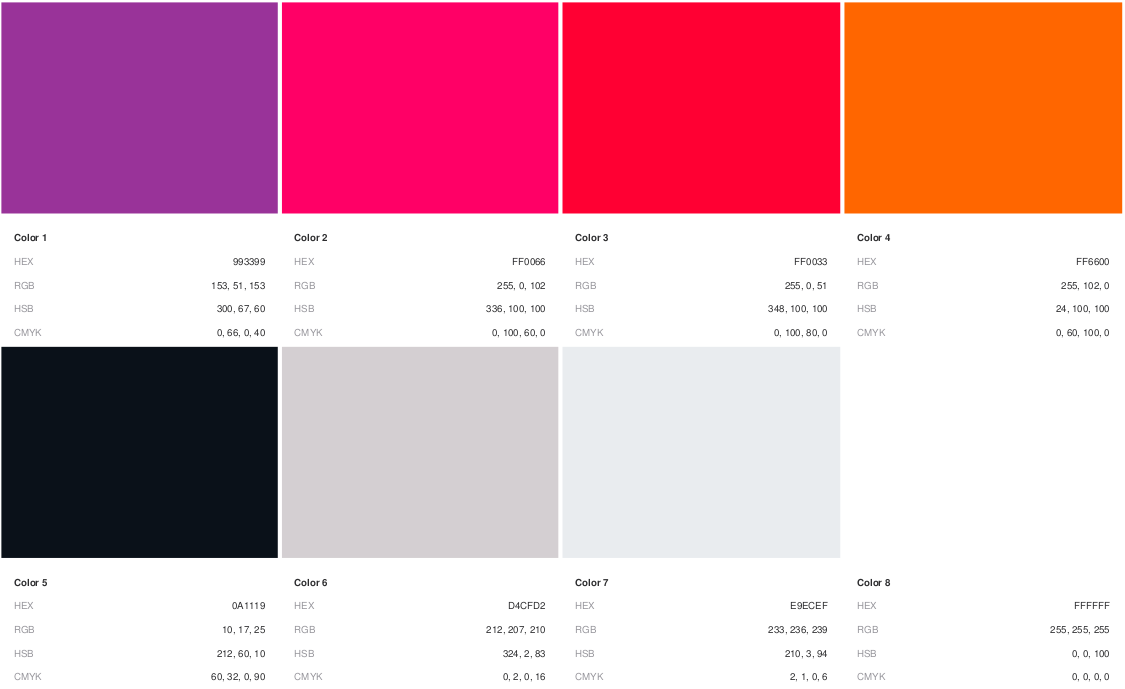
our colour palette on coolers.
in html, use mdash — instead of hyphens.
